|
|

楼主 |
发表于 2011-4-21 16:04:49
|
显示全部楼层
转:Google Map API 小小研究---将google map嵌入你的应用程序
由于项目需求,要综合展示一个城市的地理状况,于是我想到了使用GoogleMap。
但是GoogleMap只能嵌入网页,用的是Js脚本,怎么能嵌入一个应用程序呢?其实我们可以稍微的变通一下,在程序里放入一个webbrowser,然后在本地建立一个*.html文件,让webbrowser浏览这个页面。这样就能实现在程序中的嵌入,虽然实际上还是将Gmap嵌入网页,但是效果还是不错的。通过在对这个html使用脚本编程,可是实现数据的动态读取,这些都是js网页设计的方面了,主程序通过对将数据写入xml文档的方式和网页交换数据,网页则将xml文件中的内容动态显示出来。
这样我们就能通过c#,vb.net ,c,c++等实现对googlemap简单的应用程序的嵌入。
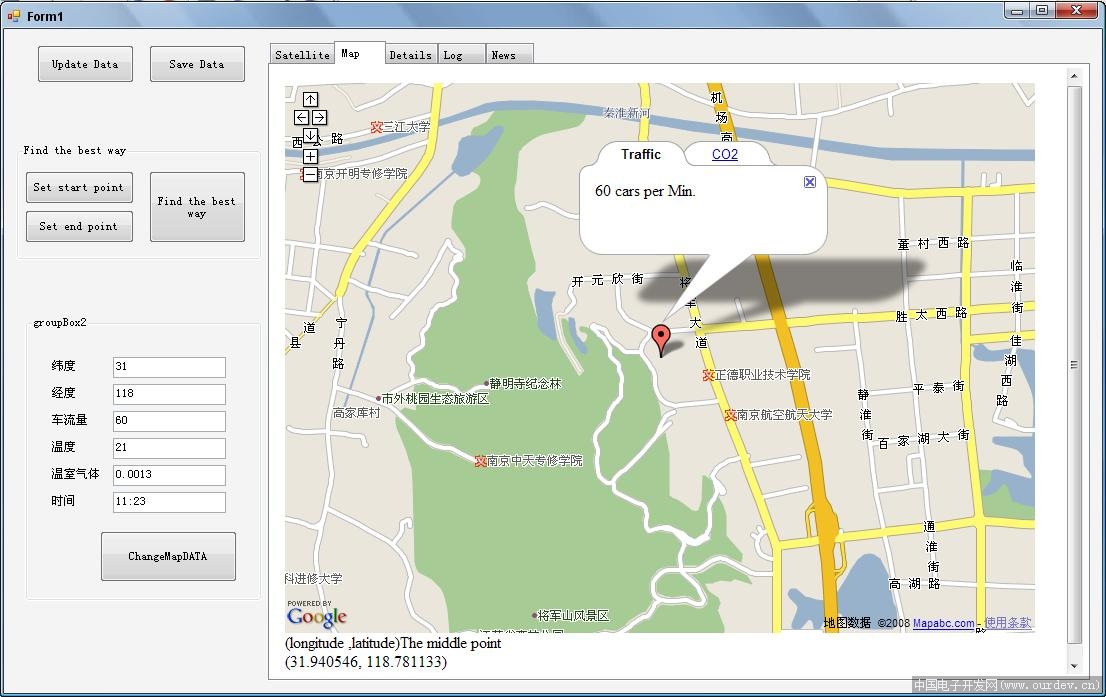
看看效果,还是不错的哦。

(原文件名:e5c476fb22d60d74024f5673.jpg)
想了解具体的google map API是怎么使用的,还是去看看google对这方面的介绍吧~
这个html的简短代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google 地图 </title>
<script src="http://ditu.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load()
{
if (GBrowserIsCompatible())
{
var dataxml;
// 加载xml文档
loadXML = function(xmlFile)
{
var xmlDoc;
if(window.ActiveXObject)
{
xmlDoc = new ActiveXObject('Microsoft.XMLDOM');
xmlDoc.async = false;
xmlDoc.load(xmlFile);
}
else if (document.implementation&&document.implementation.createDocument)
{
xmlDoc = document.implementation.createDocument('', '', null);
xmlDoc.load(xmlFile);
}
else
{
return null;
}
return xmlDoc;
}
function getxmldata( nodenum ,name ) // nodenum:p1,p2,p3.....
// name: w,j,time,tra,tmp...
{
var i=0;
var root=dataxml.childNodes(1);//root="data"
for ( i=0;i<100;i++)//查询出给定的nodenum
{
if (nodenum==root.childNodes(i).name)
break;
}
var node=root.childNodes(i);
for (i=0;i<6;i++)//查询出给点的属性name
{
if (name==node.childNodes(i).name)
return node.childNodes(i).text;
}
}
function loadxml()
{
dataxml=loadXML("data.xml");
if( dataxml==null)
{
alert('您的浏览器不支持xml文件读取,于是本页面禁止您的操作,推荐使用IE5.0以上可以解决此问题!');
// window.location.href='/Index.aspx';
}
}
var map = new GMap2(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
//map.setCenter(new GLatLng(31.940546, 118.781133),14);
GEvent.addListener(map, "moveend", function() {
var center = map.getCenter();
document.getElementById("message").innerHTML = center.toString();
});
map.setCenter(new GLatLng(31.940546, 118.781133),14);
//信息浮窗内容
function gettabs()
{
loadxml();
var infoTabs =
[
new GInfoWindowTab("Traffic",dataxml.childNodes(1).childNodes(0).childNodes(2).text),
new GInfoWindowTab("CO2",dataxml.childNodes(1).childNodes(0).childNodes(4).text)
];
return infoTabs;
}
//在指定点以指定标签创建标记
function createMarker(point, number)
{
var marker = new GMarker(point);
GEvent.addListener(marker, "click", function() { marker.openInfoWindowTabsHtml(gettabs());});
return marker;
}
var point = new GLatLng(31.940546, 118.781133);
map.addOverlay(createMarker(point, 1234));
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 750px; height: 550px"></div>
<div id="text" >(longitude ,latitude)The middle point </div>
<div id="message"></div>
</body>
</html> |
|